画像の上にマウスカーソルがホバーしたときに画像をちょっと大きくするCSSのアニメーション効果(WPの固定ページと投稿で使える)
1.画像ブロックを追加し、メディア(画像)を選択する。

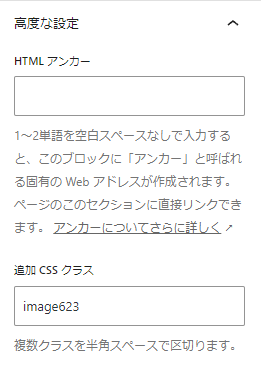
2.ブロックの設定を開き、高度な設定の「追加 CSSクラス」にクラス名を付ける。

3.「カスタムHTML」ブロックを追加し、以下のコードを書く。
<style>
.image623 img {
transition: transform 0.3s ease; /* 変化のアニメーションを定義 */
}
.image623 img:hover {
transform: scale(1.1); /* マウスオーバー時に1.1倍に拡大 */
}
</style>以上でマウスカーソルが画像上にホバーした時に画像が拡大(1.1倍)表示される。
補足)
:hover: CSS の疑似クラスの一つで、要素にマウスカーソルが ホバー(乗っている) したときにスタイルを変更するために使われる。
transition: 要素の状態の変化をアニメーション効果を定義する。
transform: 要素を拡大、縮小、回転、傾斜、移動などさまざまな操作を行うことができる。
0.3s: アニメーションの変化が0.3秒間かけて行われる。
ease: 最もよく使われる。緩やかに始まり、速くなって、最後にまた緩やかに終わる(標準的な加速・減速の動き)。
scale(1.1) : 要素を 1.1倍 に拡大することを意味する。1.0が元のサイズを表し、1.1は10%拡大することになる。

UnsplashのFons Heijnsbroekが撮影した写真